I recently started coding with Ruby on Rails, one of the things that I wanted to create is a simple blog. Displaying the blog posts was simple enough, but later on the page started getting too long, so I figured I need to implement a simple pagination. In this tutorial I am going to show you how I did it, let’s get started.
We are going to query the data using Rails’ Active Record Query Interface then manupulate the result to show how many items should be displayed to the screen as well as the logic of the navigation that your users are going to use to to browse through the your posts. Assuming you have a “article” table already setup with a controller that looks like the following:
Let’s add some logic to the index method:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
class ArticlesController < ApplicationController include ActionView::Helpers::TextHelper def index @page = @page_number @pagination_content = “” @all_blog_posts = Article.limit(@per_page).offset(@start).order(‘title ASC’) if @all_blog_posts.present? # Optional, wrap the output into a container @no_of_paginations = (@count.fdiv(@per_page)).ceil if @cur_page >= 7 # Pagination Buttons logic if @first_btn && @cur_page > 1 if @previous_btn && @cur_page > 1 for @i in @start_loop..@end_loop do if @next_btn && @cur_page < @no_of_paginations if @last_btn && @cur_page < @no_of_paginations @pagination_nav = “#{@pagination_nav} @output = ” |
On your view/articles/index.html.erb file, we simply output the pagination by calling the @output variable:
|
1
|
<%= raw(@output) %>
|
Here’s a neat CSS code that you can use to style your navigation:
|
1
2 3 4 5 6 7 8 |
.pagination-container { margin-top: 15px; }
.pagination-container ul { margin: 0; padding: 0; } .pagination-container ul li { display: inline; background: #FFF; color: black; } .pagination-container ul li.active a:hover { background: #1E8CBE; color: white; text-decoration: none; } .pagination-container ul li.inactive { background: #d0d0d0; } .pagination-container ul li.selected { background: #1E8CBE; color: white; } .pagination-container ul li a { color: #1e8cbe; } .pagination-container ul li a, .pagination-container ul li.inactive, .pagination-container ul li.selected { margin: 3px; padding: 4px 8px; } |
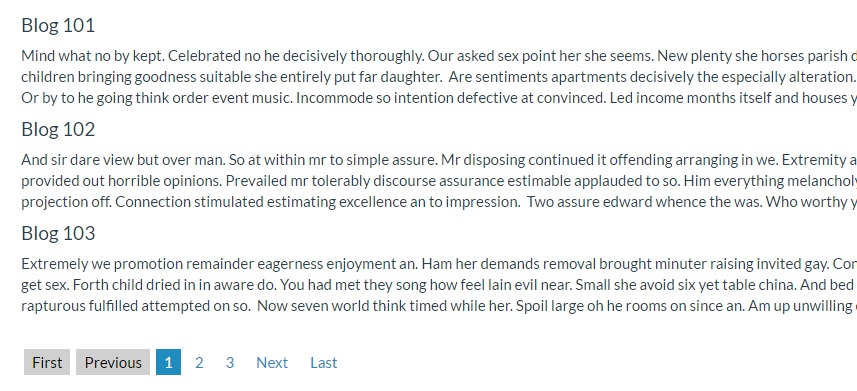
The output
Here’s how it will look like when you refresh your page:

Horizontal Live Event Cards with Image and Gradient – React Native
React Native Tabs in Single File and Split Files
React Native List with Grid consisting of Icons and Text
React Native Cart System

 🛒 Buy on Amazon
🛒 Buy on Amazon




