If you are facing issues during add single product on the home page in Shopify. Then you are on the right blog. You can do this to loop over product images. See the below example:-
{% for image in product.images %}
 {% endfor %}
{% endfor %}
If you want to show the product with its gallery dynamically create a section in your Shopify store by using code editor.
Create a section
First you need to create a section and their settings. Please check below code:-
[PHP]
// Section code here
{% schema %}
{
“name”: “Blog Page”,
“settings”: [
{
“type”: “product”,
“id”: “singleproduct”,
“label”: “Single product”
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
Get the product info
 {% endif %} {% endfor %}
{% endif %} {% endfor %}{{ sproduct.title }}
{{ sproduct.price | money }}
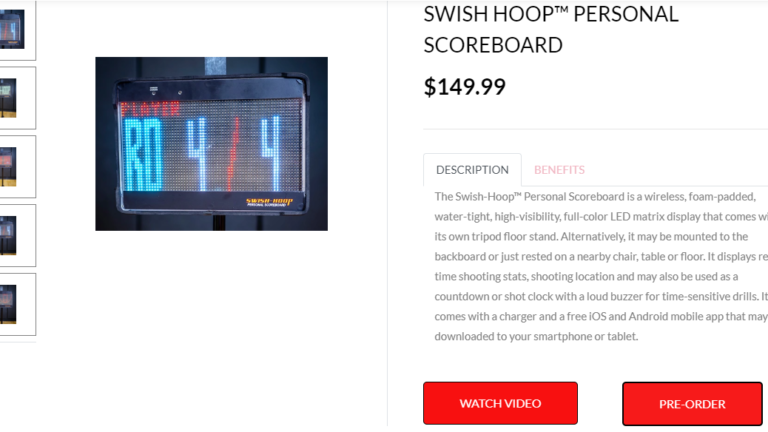
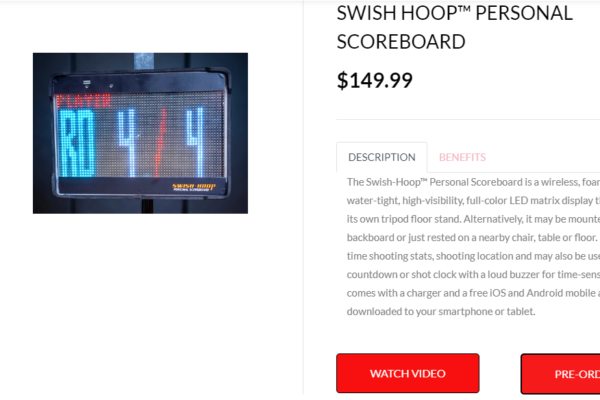
{{ sproduct.description }}
{{ sproduct.metafields.global.benefits }}
Your section is ready include it anywhere by using below code:-
{% section 'section name' %}